| Главная » Файлы » Delphi » Статьи |
Встроенные стили оформления
| 12.12.2014, 18:51 | |
| Встроенные стили пришли в Rad Studio с выходом версии XE2. Стили предустановленны, не требуется никаких дополнительных компонентов, как в случае с AlphaSkin. Для прикрепления стиля к компонентам нужно перейти в Project/Options/Application/Appearance. В версии XE7 встроено 29 стилей + 1 стандартный.
Для того чтобы поставить стиль, нужно отметить нужный(-е) из списка и установить значение Default style на имя стиля и подтвердить. Стиль применяется только в откомпилированном приложении, т.е. в режиме MasterForm ничего не изменится.
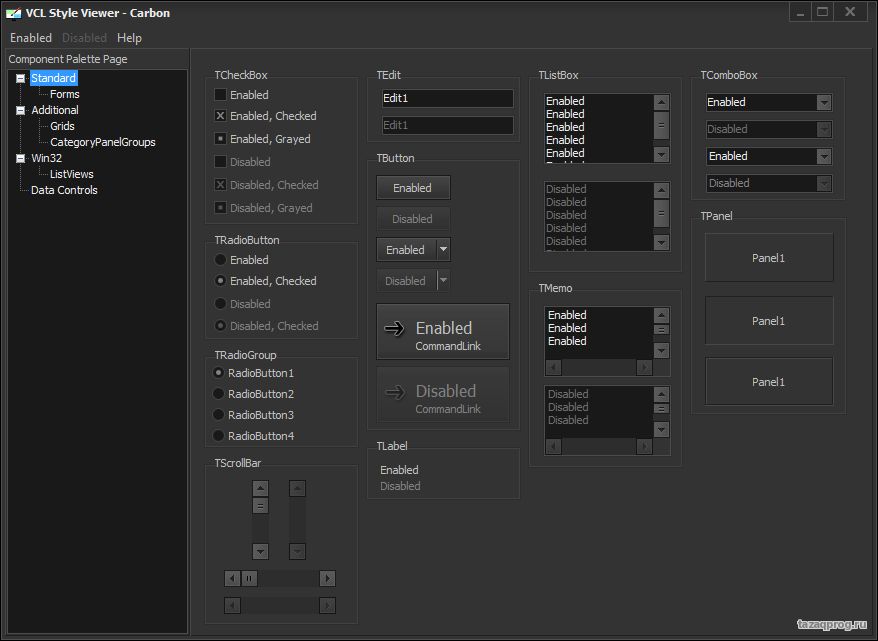
 Пример приложения со стилем Carbon:
Программа Bitmap Style Designer. Программа позволяет создавать и редактировать стили, находится в папке bin. Также ее можно вызвать из среды, Tools/Bitmap Style Designer. 
Управление в программе элементарное и интуитивно понятное, поэтому остановимся на работе со стилями. Все стили лежат в Redist/Styles.
На этом все, в следующий раз рассмотрим установку стилей в FireMonkey.
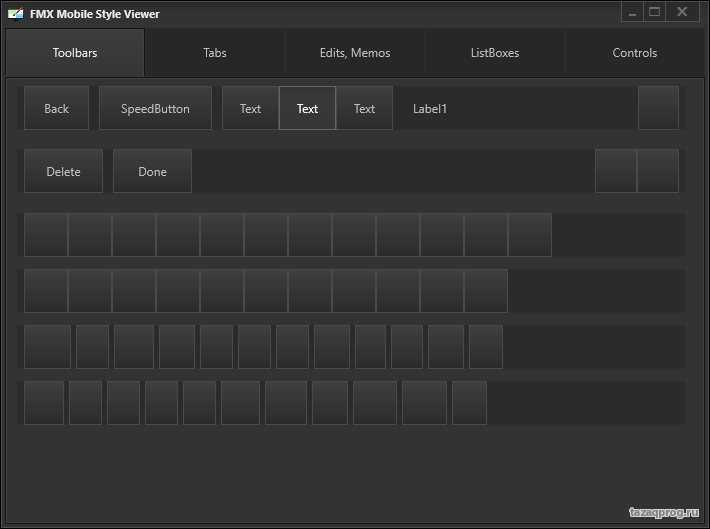
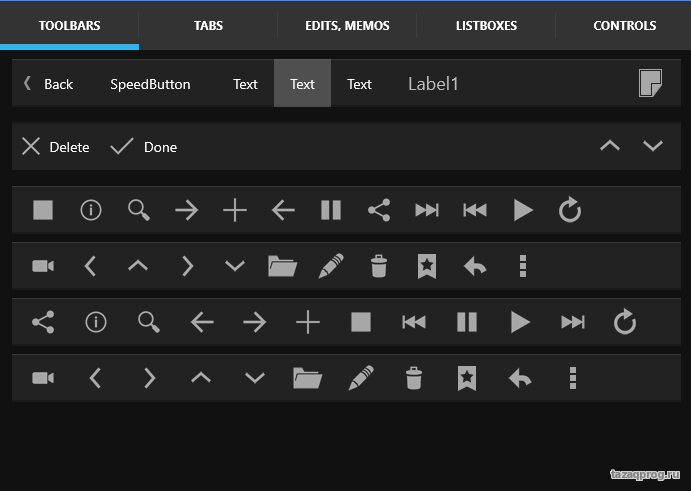
С помощью комбинации клавиш Ctrl+O откроем нужный стиль, например Carbon, после подгрузки стиля обновится блок Objects, в нем находятся исходники всех компонентов, выбрать их можно из списка Objects. Для наглядности "скомпилируем" стиль, результатом будет окно со всеми компонентами с выбранным стилем:  Помимо создания и изменения стилей, с помощью этой программы можно конвертировать VCL стили в FMX, и применять их с помощью компонента TStyleBook. Помимо создания и изменения стилей, с помощью этой программы можно конвертировать VCL стили в FMX, и применять их с помощью компонента TStyleBook. Для просмотра отличий версий стилей VCL и FMX нужно в Inspector присвоить свойству MobilePlatform значение True, так выглядит конвертированный стиль VCL в FMX:  Также разработчики не забыли о мобильных платформах, например Android Dark Style: 
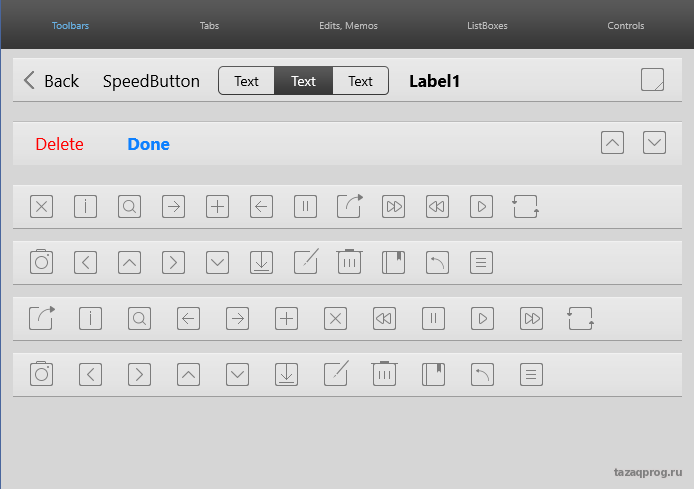
или дизайн для iOS:
 | |
| Просмотров: 2426 | Загрузок: 0 | | |
| Всего комментариев: 0 | |